SnailyCAD
Learn how SnailyCAD started and how it evolved over time.
4 min read
— views
Introduction
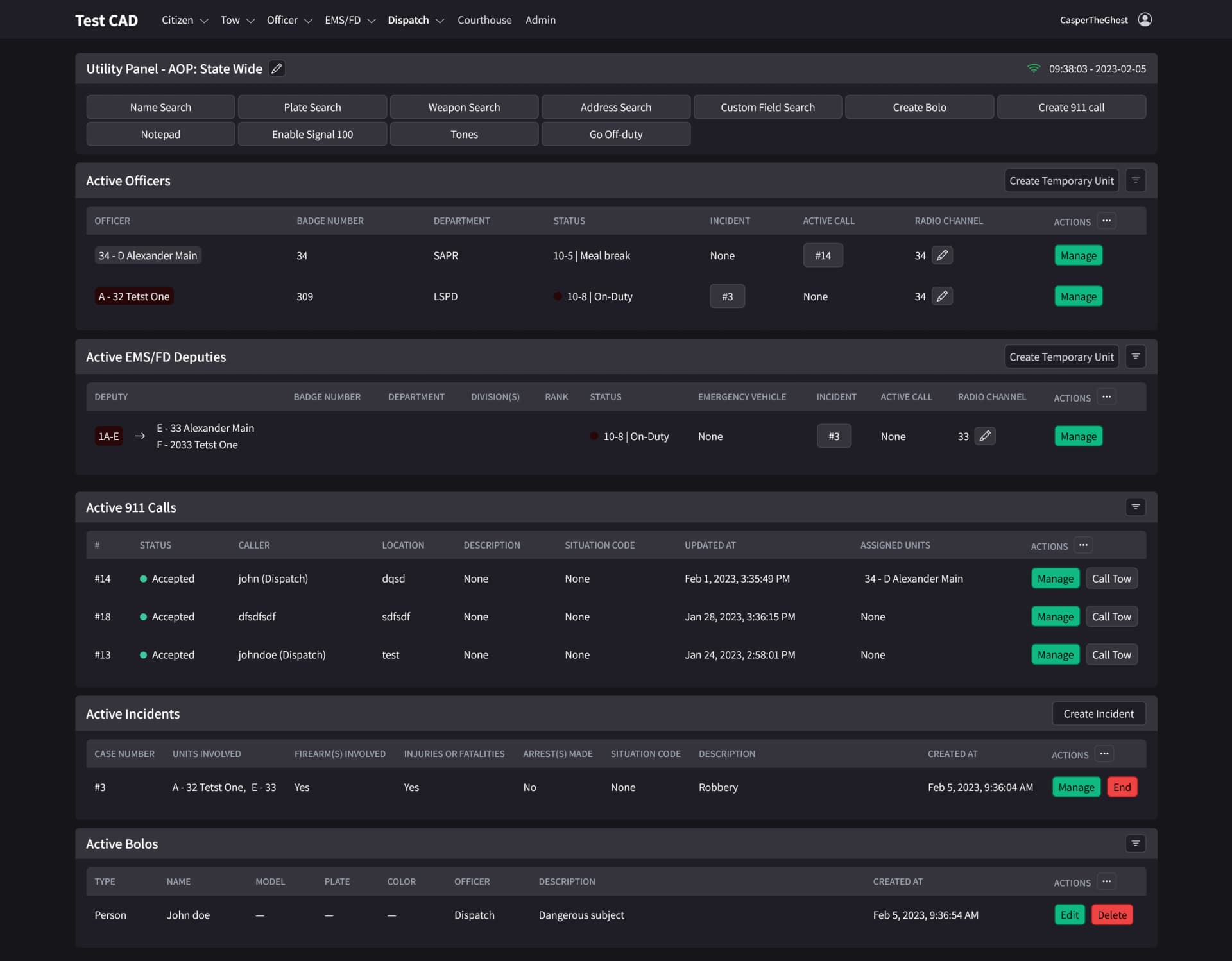
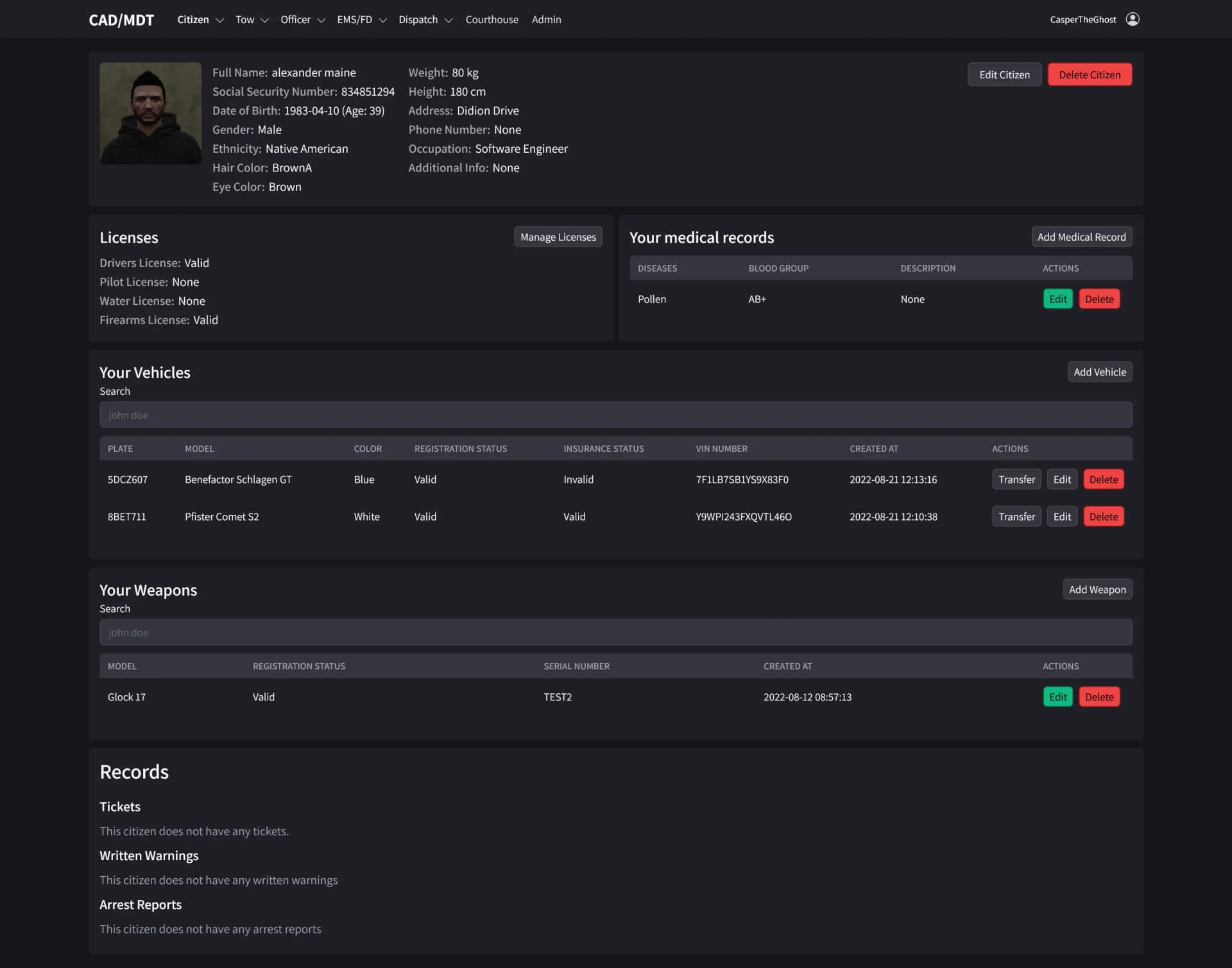
SnailyCAD is an open-source Computer Aided Dispatch, which is used by police and dispatch roleplaying communities for FiveM. It has reached a lot of interest and positive feedback from many communities and individuals. SnailyCAD is being updated almost every day with bug fixes and new features.
The Beginning
SnailyCAD was originally created as a private Computer Aided Dispatch (CAD) for a community I was a member of. They were looking for a CAD that was self-hostable, super simple to install and a great user experience. There weren't any fits for their needs at that time, so I decided to start learning how to code and develop a CAD for them.
I started with a simple Node.js Server (Express.js), with EJS as the templating engine. The first version of SnailyCAD, was probably the second project I ever created. I will say, it was too ambitious for me at that time, I made many mistakes and the code was terrible. But that didn't stop me from learning and improving, I kept on making tons of mistakes and learned from them. Overtime, I improved quite a lot in coding and development, I was able to get a somewhat stable version of SnailyCADv1 out.
Later, I decided I wanted to make SnailyCAD free and open-source for everyone, therefore I started development on a new SnailyCAD. SnailyCADv2.


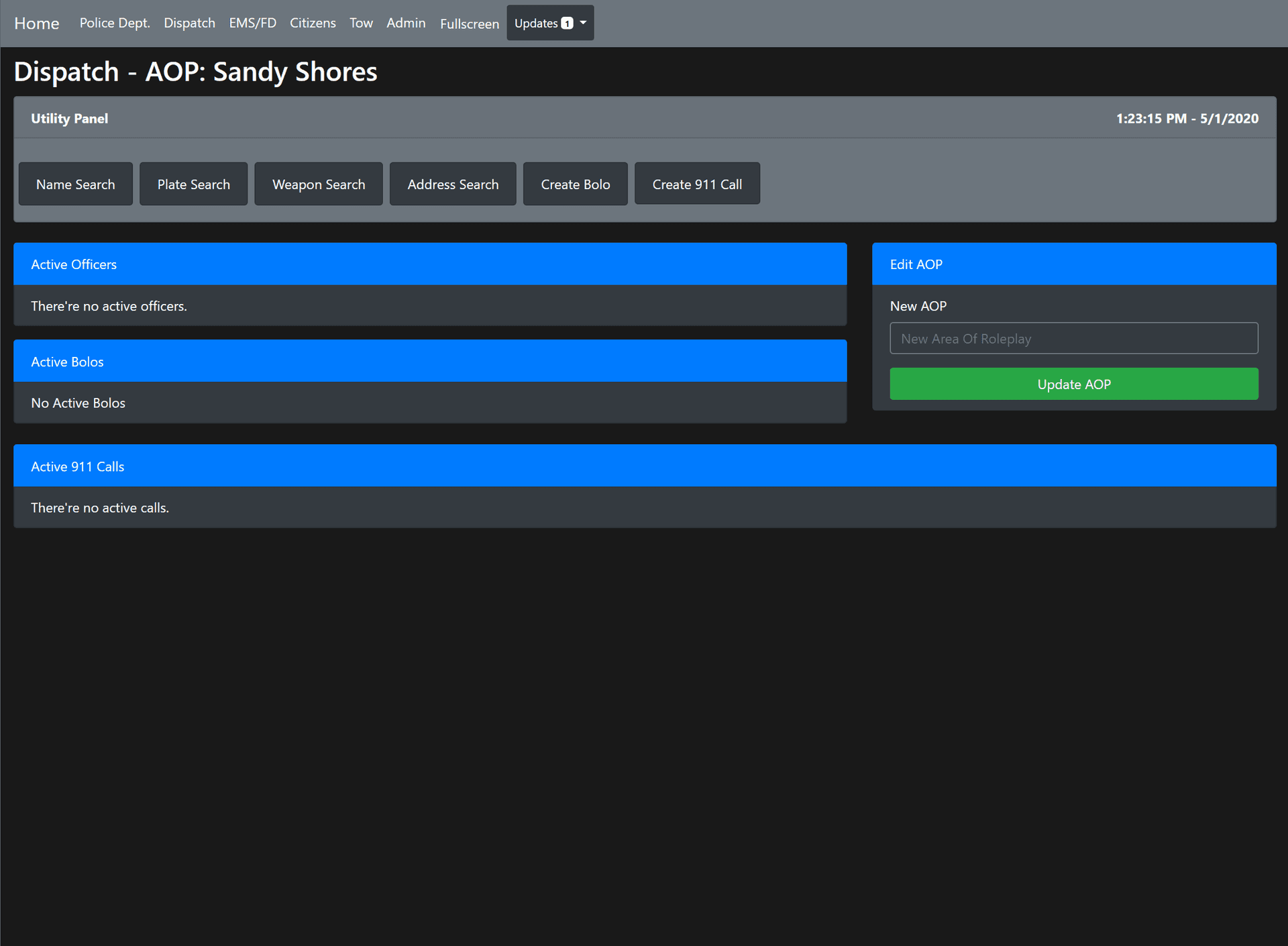
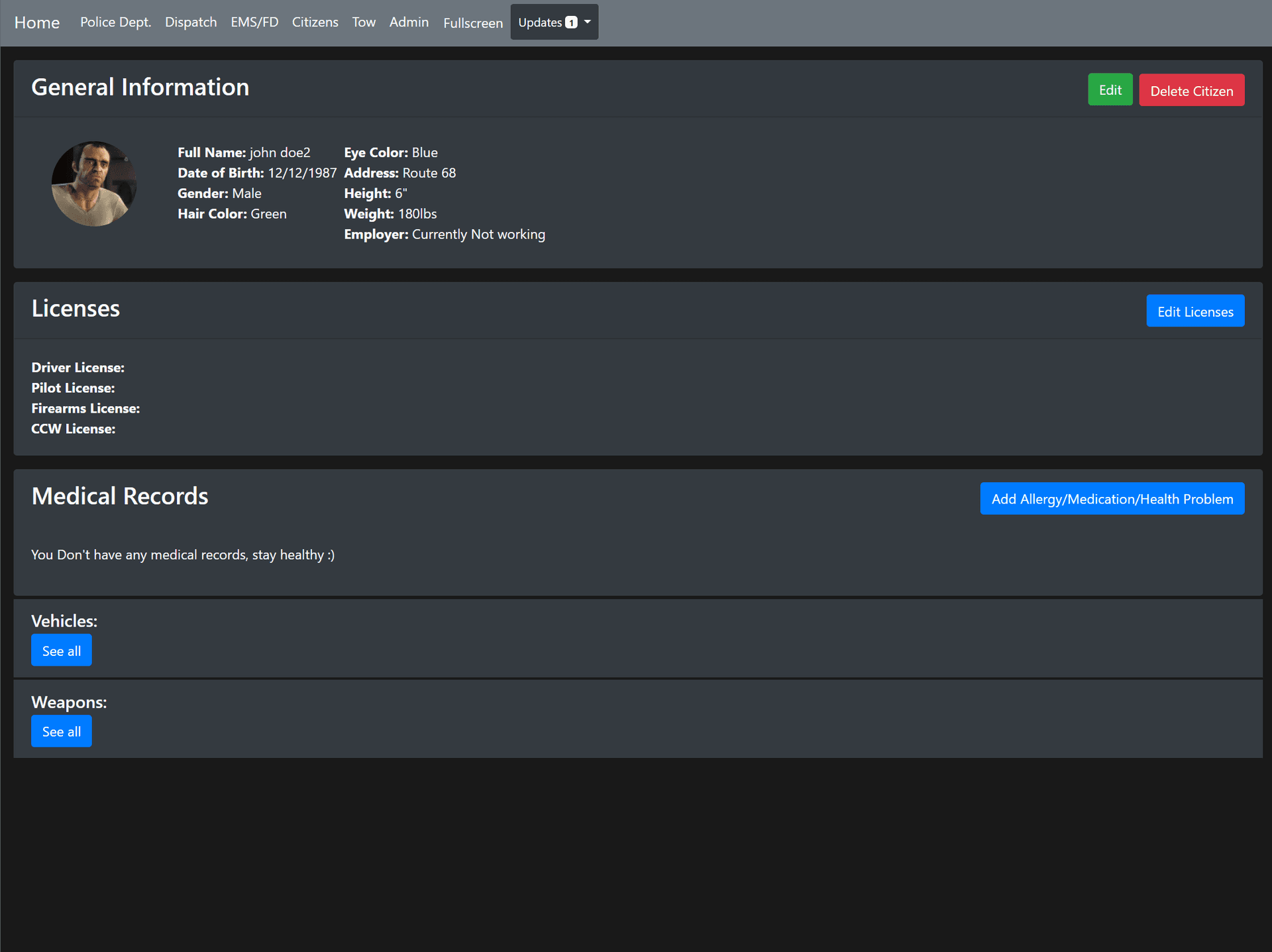
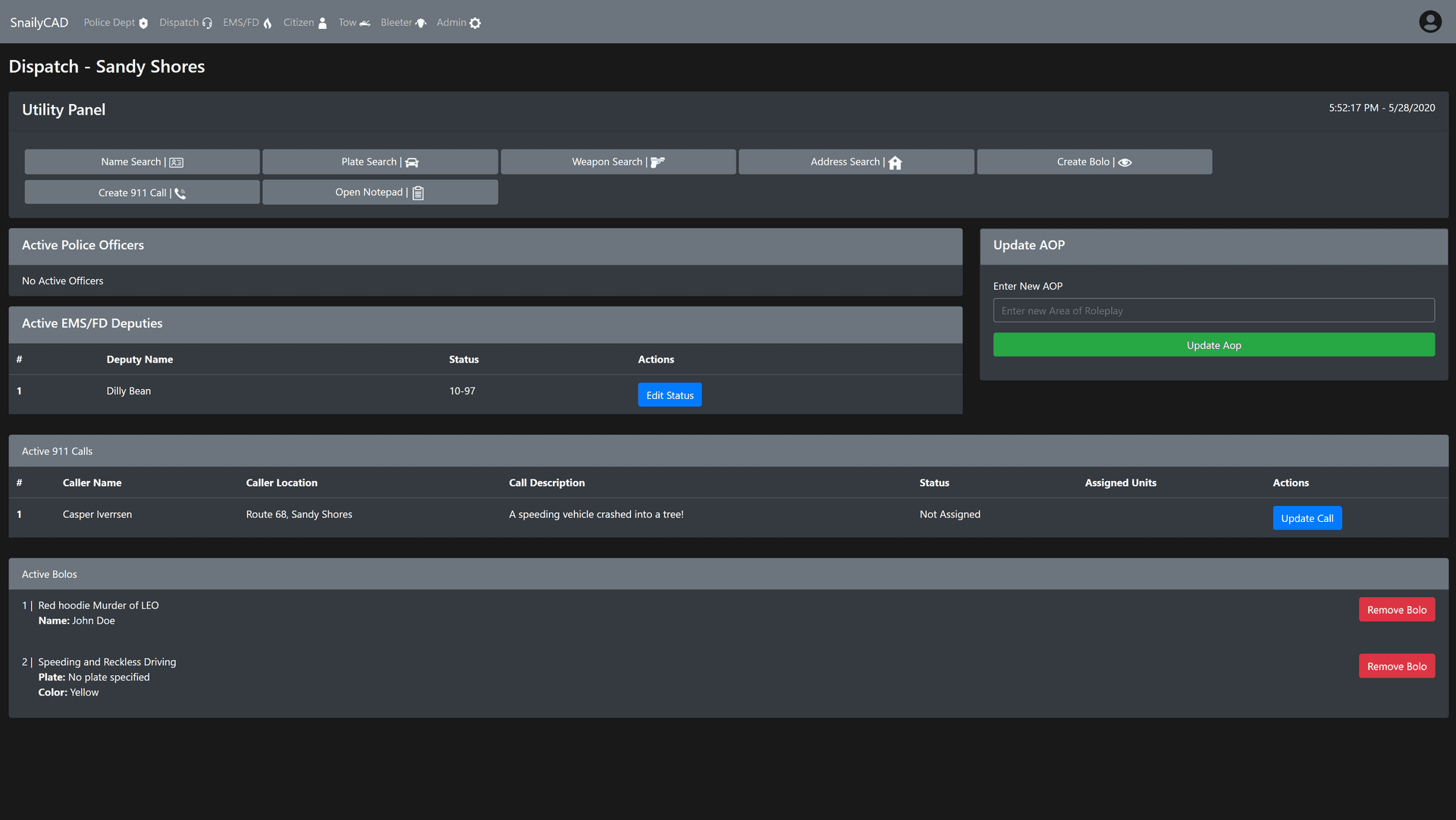
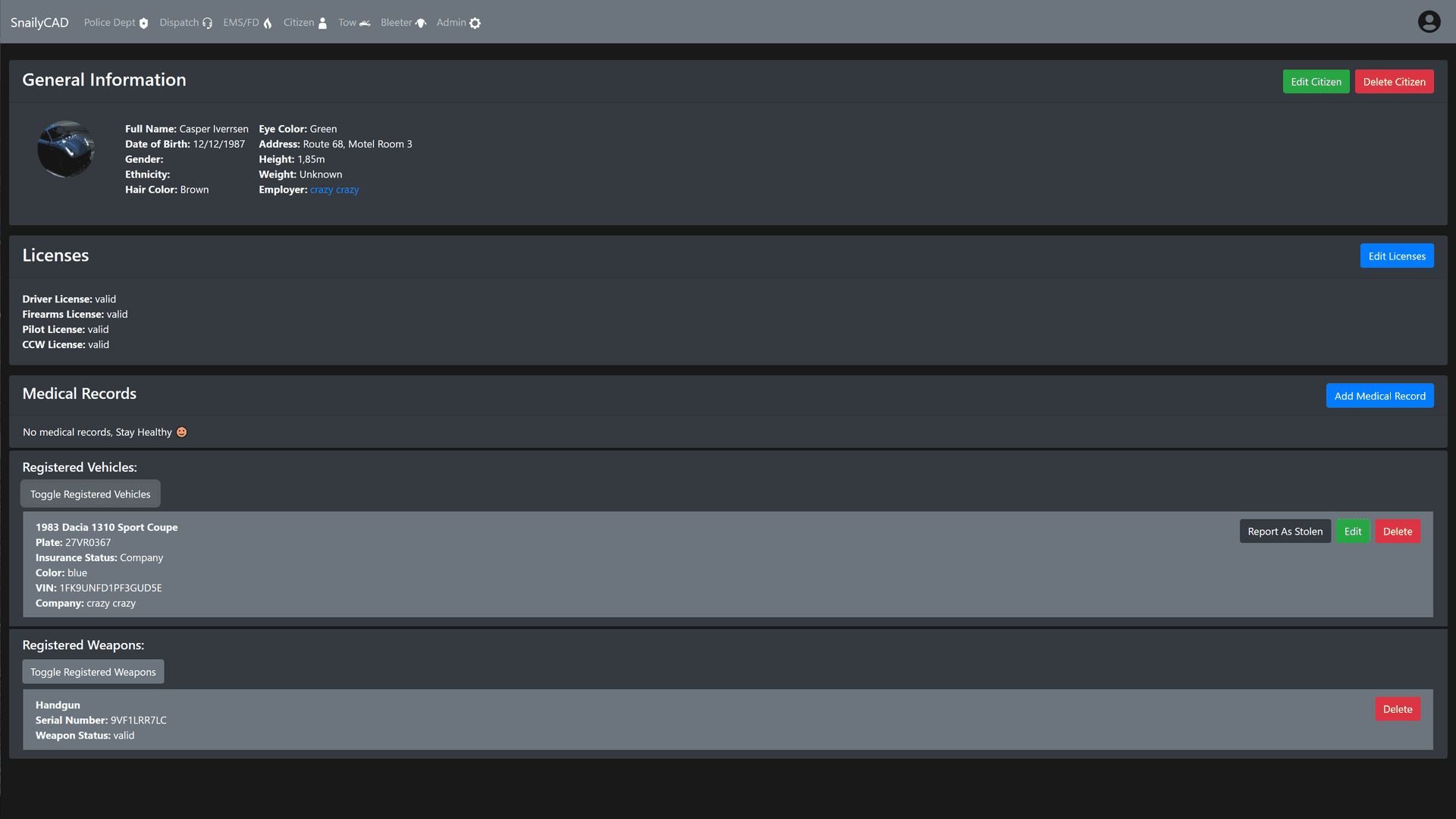
SnailyCAD Version 2
So, here we are, SnailyCADv2. I started development on SnailyCADv2 in May 2020. I was still learning how to code and was watching many tutorials at the same time. Again, I used Express.js for the Server and chose React.js for the frontend, SnailyCADv2 was a Single Page Application (SPA). With that, a lot of new challenges were introduced. A Computer Aided Dispatch is very complex to create and should not be created as an SPA. Luckily, SnailyCADv2 did pick up a lot of traction, and I was able to get a lot of feedback from the community.
With that feedback, I understood that not only the application could use some improvements, but also documentation and installation simplicity. So, half a year later, I started development on SnailyCADv3, which was a complete rewrite of SnailyCADv2. Long story, short. SnailyCADv3 ran into a lot of issues related to Next.js' API routes. They are impossible to maintain and are quite slow (cold boots). I urgently needed to find a better API and documentation solution, so I started development on SnailyCADv4.


Now
The first commit to SnailyCADv4 was in October 2021. Meanwhile, I gained a lot of experience from SnailyCADv1, v2 and v3, but also from creating other projects and Discord bots. With that experience, I set out to create the best CAD for FiveM. There was also a lot of criteria that I wanted to meet with SnailyCADv4.
SnailyCADv4 is written in the latest and greatest tech. Using TsED.io for managing the API. It's a framework that can be used on top of Express.js. It includes tons of useful plugins, for example: swagger docs, authentication, middleware, socket.io, etc. Prisma is used for the database, it's a great ORM that can be used with PostgreSQL, MySQL, SQLite and more. It's super simple to use and has lot's of features. The frontend is still written in Next.js using SSR. It's a lot faster than SnailyCADv3 and a lot easier to maintain.
Over time, I was able to move very quickly, implement tons of new features thanks to all these amazing and mature tech stacks. I'm extremely happy with the current state of SnailyCAD, and I'm looking forward to the future. Many people have been using SnailyCAD, and I'm really happy to see that it's being used by many communities - over 700 communities with over 30.000 members combined!


Full tech stack
- TypeScript
- Next.js/React.js
- TsED.io
- TailwindCSS
- Express.js
- Prisma
- PostgreSQL
- Docker